Overview
The shopping lists in Pantry Check are a convenient way to manage the grocery shopping.
Creating a List
There are generally two ways to create a list, depending on user preferences:
- Auto-Generated – Pantry Check analyzes the inventory and usage patterns and automatically generates a shopping list. The app is conservative and errs on the side of adding more items, so the users mostly need to pare-down the generated list.
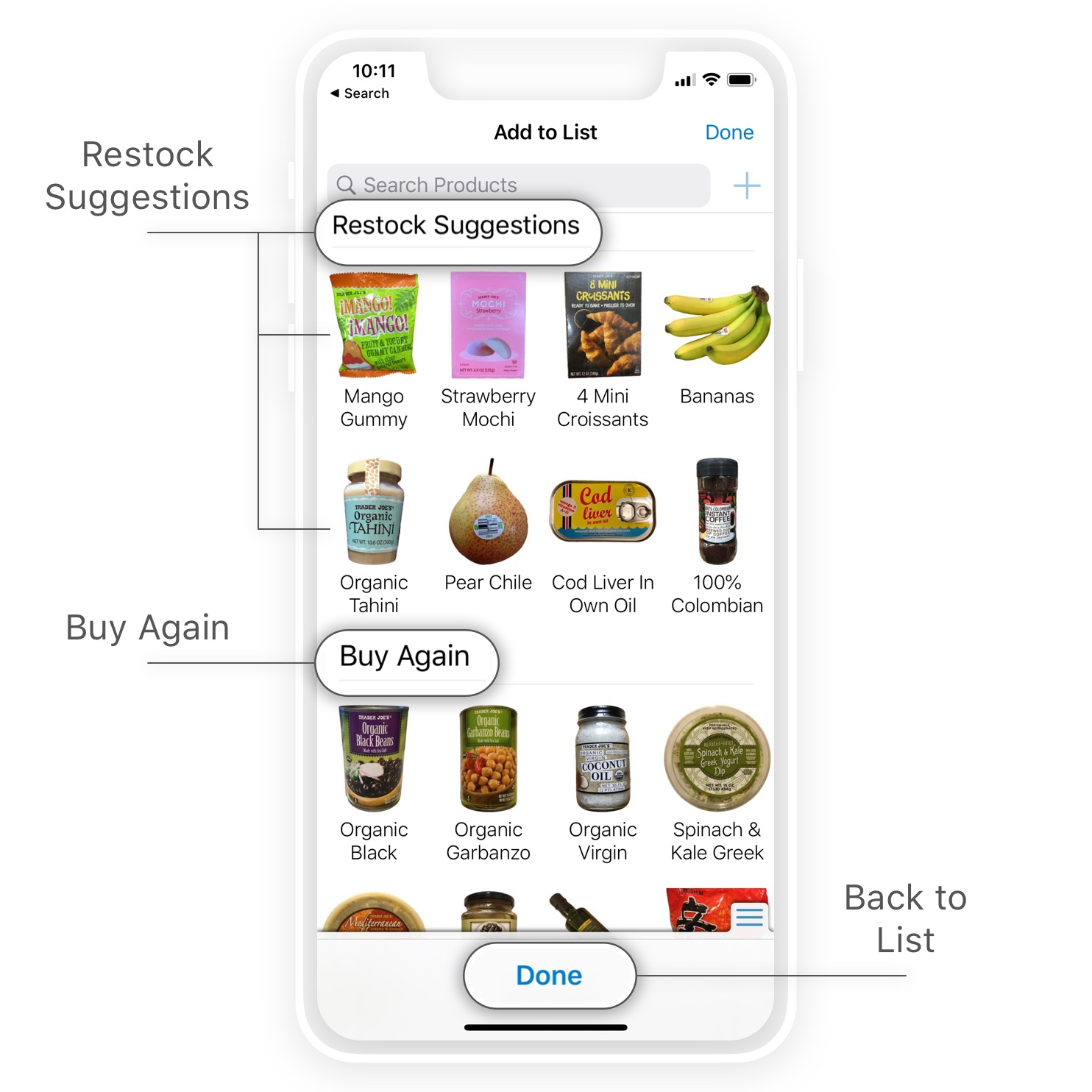
- From scratch – a blank canvas where users can quickly add or scan products. Pantry Check analyzes inventory and usage patterns and adds a special Restock Suggestions section in the product look-up mode.

At the Store
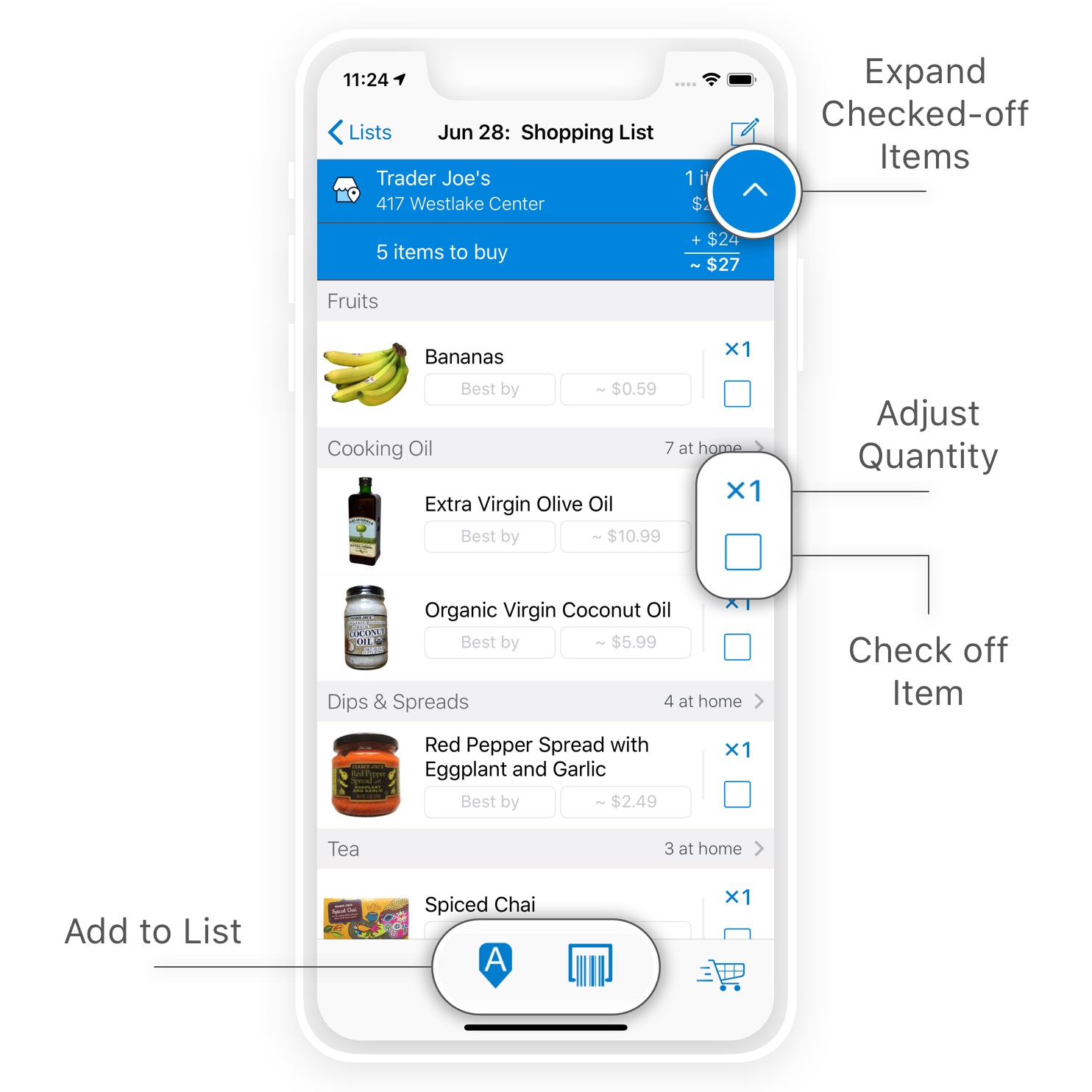
Using the Pantry Check shopping list:
- Check off items as you place them in your cart. The items are moved to the store section (tap to expand / collapse).
- Store is looked-up by GPS / location and automatically recorded (when allowed by the user).
- Adjust quantity, price or expiration as needed. Price and expiration are automatically estimated.
- Scan-in any additional items picked at the store.

Budgeting
Pantry Check has a number of features to help with budgeting:
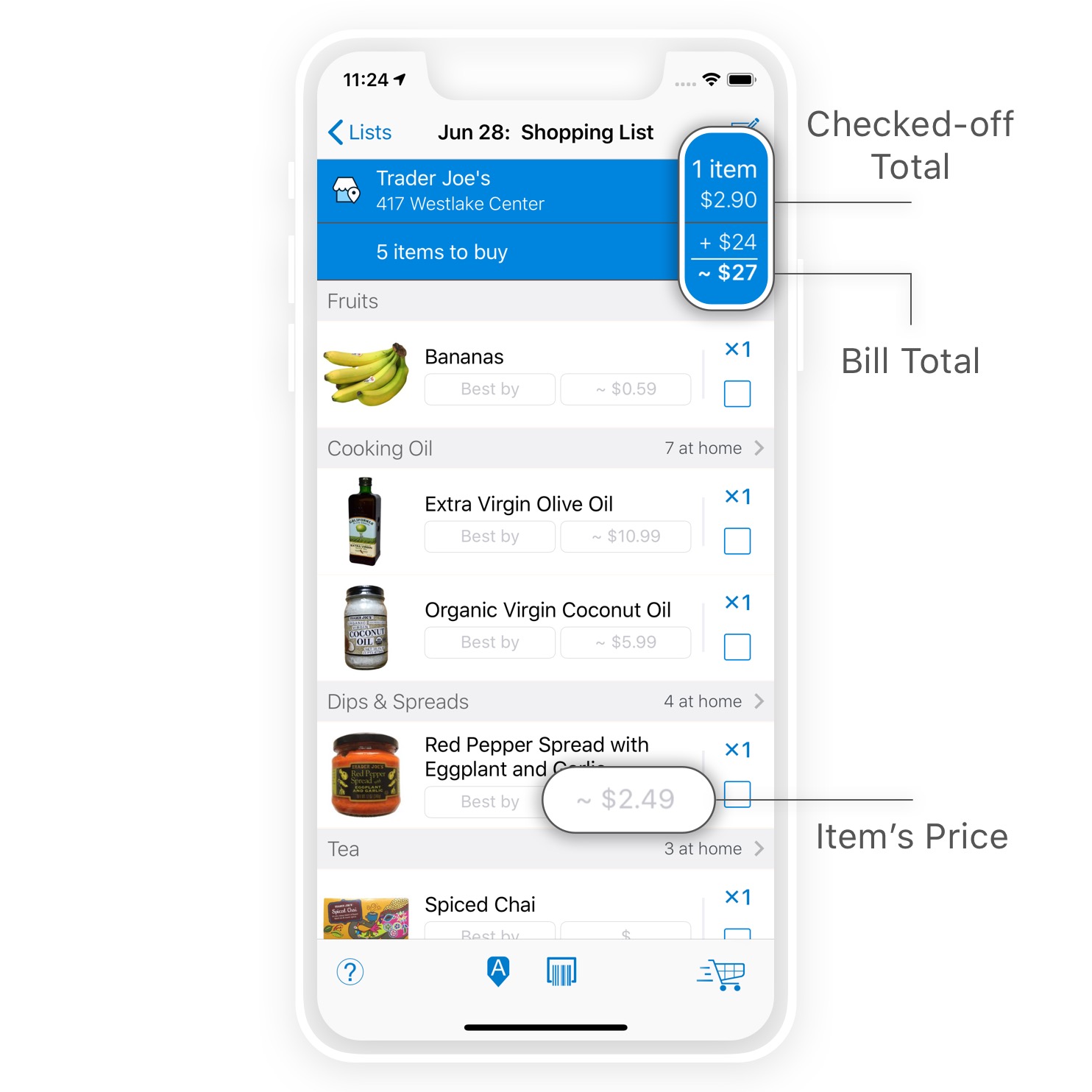
- Item prices are automatically populated.
- The checked-off total and bill total automatically update as items are checked-off.
- Avoid overbuying – peek at the inventory by tapping the button on the right of the category header.

Checking Out
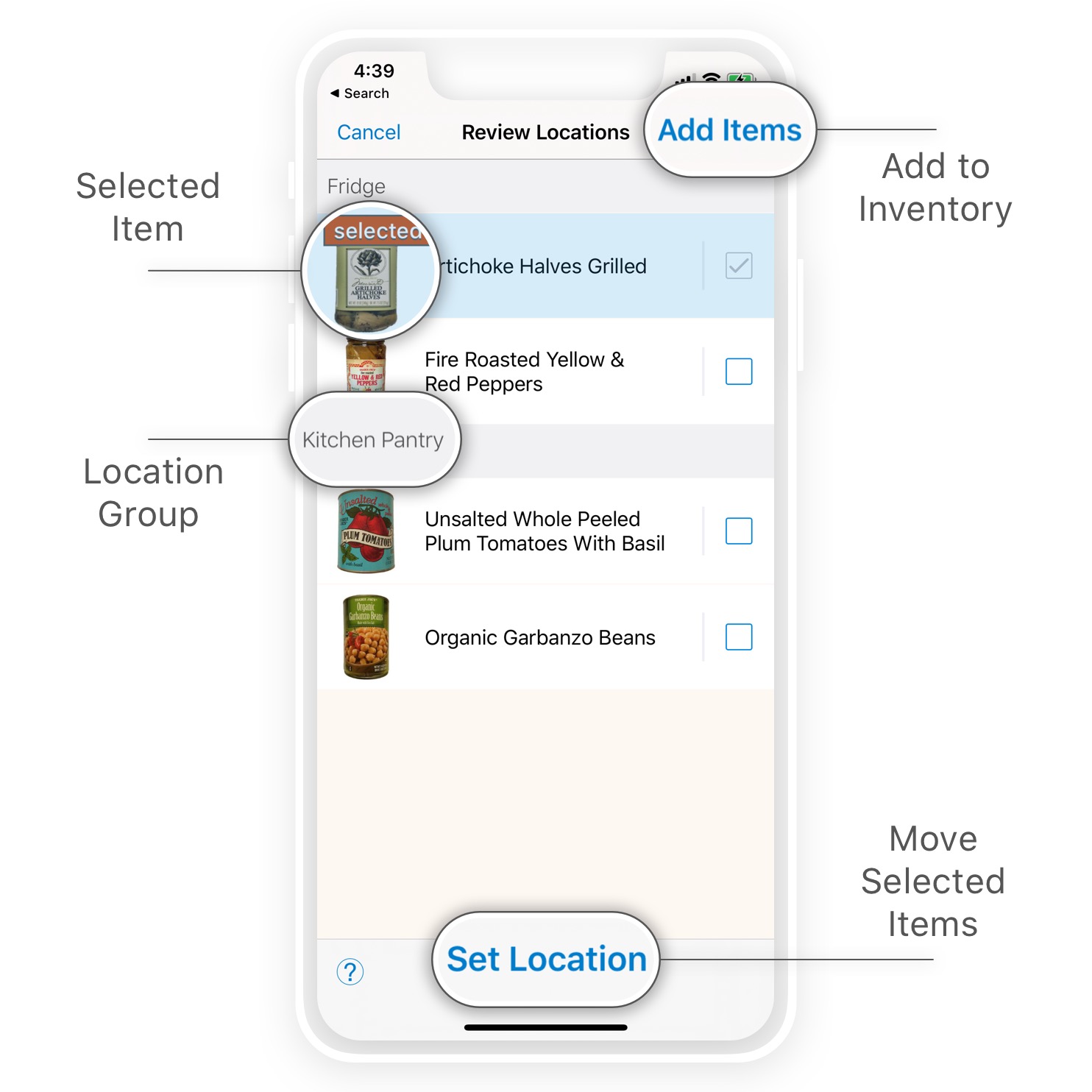
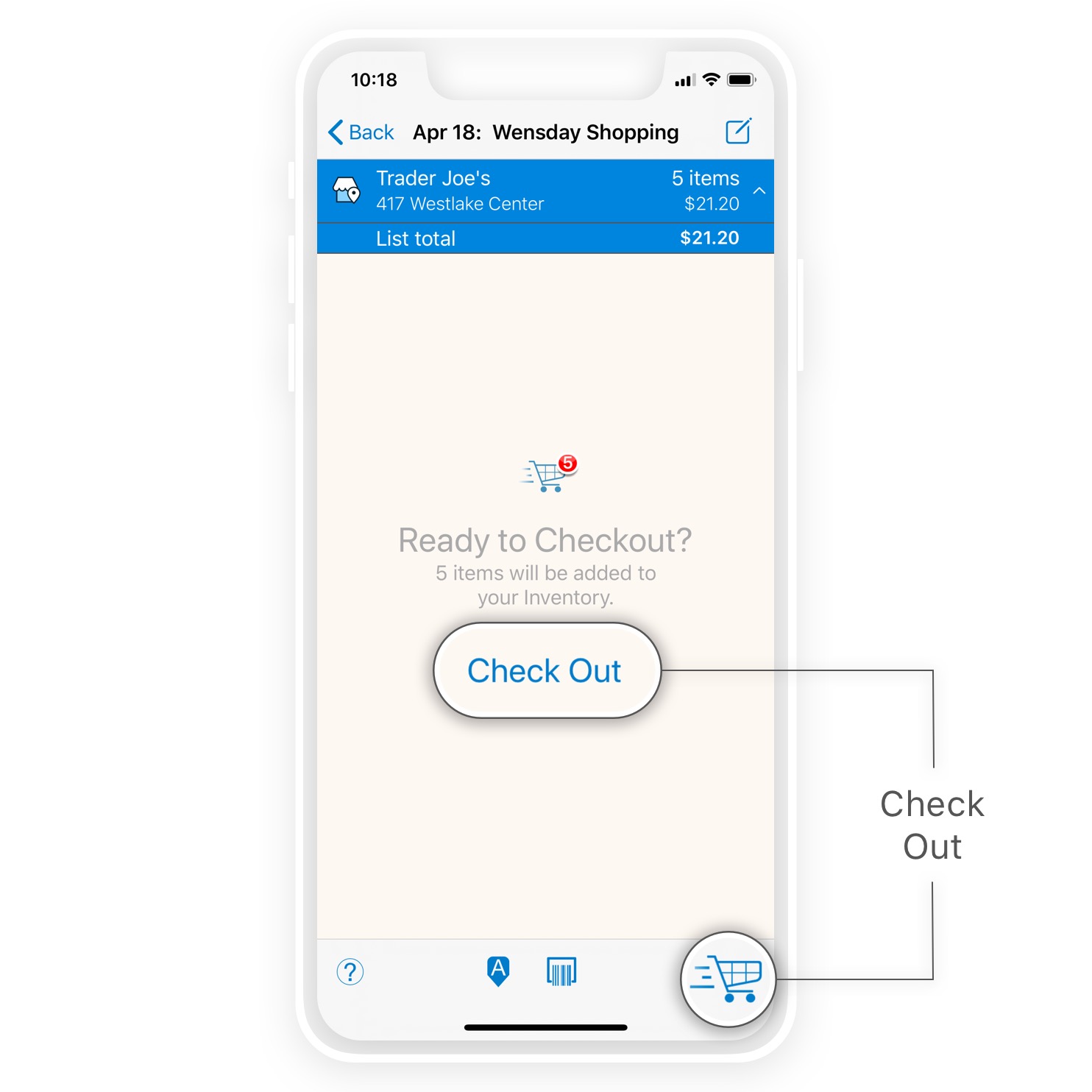
When done with shopping, check out the list to update the inventory accordingly.

With custom locations configured, Pantry Check presents a screen to review where items go upon adding the to the inventory.